What You Need to Know About Facebook Open Graph [Non-technical Explanation]
Have you ever shared a blog post to Facebook and it didn’t look quite right or the wrong image displayed? The probable culprit is you haven’t enabled your blog to communicate properly with the social networks. There is a fix. It’s called the Facebook Open Graph (OG) protocol.
Facebook Open Graph is somewhat technical. Our goal is to avoid any tech speak and explain the open graph so your mother could understand it. Furthermore, there is no one size fits all when troubleshooting issues that may arise when content is misaligned or images missing. We’ll focus on Facebook and tackle the other networks in future posts. However, the steps we lay out below will fix many problems you may be experiencing on Google+ or LinkedIn.
What is the Facebook Open Graph?
Think of Facebook Open Graph (OG) as a translation service that helps your website speak with the social networks. Facebook created the OG, but other social networks support it including Google+ and LinkedIn.
When OG tags are properly enabled, your website takes on characteristics of a Facebook Page which means your site is enhanced with additional features seen only on Facebook. With the millions of updates shared across all the social networks, the OG establishes a common language between your site and the social network. OG tags make it easier to quickly interpret, process and properly format your content on their platform. The tags determine how the summarized information, image, and title appear when you share a link.
Why should I care about Facebook Open Graph?
Have you ever shared a piece of content from your blog on Facebook and the wrong image appears? How does this happen? This mistake occurs because your blog and Facebook have a miscommunication. Facebook scans the page or blog post you are sharing and makes a decision on which thumbnail to include in your update on Facebook. The image may come from ANY portion of the linked page.
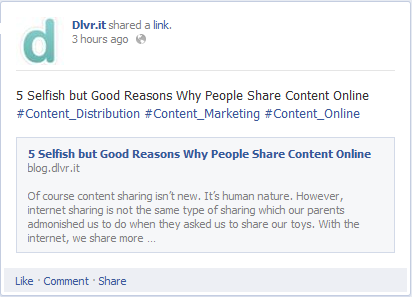
If you don’t use the OG tags on your website, this is what your post may look like on Facebook:
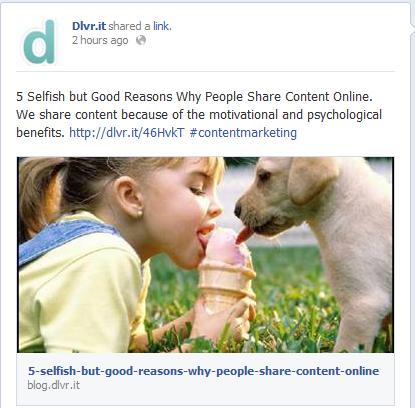
With OG tags, your posts look more appealing and includes the right images. According to Kissmetrics, photos get 53% more likes, 104% more comments and 84% more click-throughs on links than text-based posts.
Why is Facebook Open Graph important?
OG tags are identifiers that tell Facebook what your site is – a brand, blog, news site, store, etc. As a content producer, OG ensures your content appears on Facebook exactly how you want it to appear either when shared by you or your readers. You can associate OG tags with a brand or personal Facebook ID. However, you don’t have to have a Facebook page to use OG tags. Facebook emphasizes images in its News Feed, so you want to be certain you are properly communicating with Facebook when sharing content.
Within the OG tags, you can help Facebook categorize your site:
-
article (used for news, blog posts, video, audio)2q
-
blog (only used on the homepage)
-
website (only used for the homepage)
If you are installing OG tags on your business website, you can specify descriptive information:
-
contact Information
-
location
You can also describe films, audio or some other known object:
-
activities
-
businesses
-
groups
-
organizations
-
people
-
places
-
products and entertainment
Also, when used with the Facebook Like button, your web pages are submitted to the Social Graph. Admittedly, we are crossing two concepts – OG and Social Graph, however, they work hand-in-hand.
The Social Graph is similar to Google indexing your content. Think of it as Social Search Optimization. The difference is the Social Graph is made up of the ‘actions’ people take on your site. An action can be as simple as a visit to your site, clicking the Like button or sharing content on Facebook. Actions carry different weights. As an example, sharing content on Facebook is a stronger signal to Facebook then just a visit to your site.
Let’s take a use case as an example: Joe visits your site and ‘Likes’ one of your blog posts. Facebook says, “Joes likes your blog, show Joe more content from your blog when Joe is on Facebook.” Joe’s actions on your site are used to increase the opportunity of your content appearing in Joes’ Facebook feed. The more actions Joe takes with your content, the stronger the signal this sends to Facebook and the more likely your content is presented to Joe when he is on Facebook.
Like Google with its secret formula to determine what sites to show when you do a search, Facebook is no different. Not all your friends see all your posts. Because of the volume of updates your friends could see, Facebook adds a bit of science to determine what to show and to whom. One factor that determines this is the total sum of all the actions that takes place on your website.
There are over 2.4M posts made to Facebook every minute. It’s in your best interest to gain an edge and improve the opportunity your content gets seen on Facebook. OG tags can help make your content more appealing and when combined with the Like button provide an edge when Facebook determines what to show in your reader’s feed.
Summary: OG tags improve your exposure on Facebook. After implementing Open Graph tags, one blogger was able to increase Facebook traffic by 174%.
How do I get OG tags on my blog?
Of course, Facebook has all the technical documentation you might need to incorporate the OG tags on your site – manually. Unless you are somewhat technical, I suggest a plugin for your blog or find a developer to help.
If you run a WordPress powered site, you can use many plugins to assist you with getting OG tags integrated into your website. I experimented with the official Facebook Open Graph plugin. I have to admit that it is not as user-friendly as I had hoped. Social Media Explorer has done a great job explaining how to use the Facebook Open Graph plugin.
The OG plugin supports all the social networks that use OG tags. Once you install the plugin, verify that Facebook (or Google+) can read your page correctly by following the instructions on these pages:
- Facebook posting: https://developers.facebook.com/tools/debug
- Google+ postings: http://www.google.com/webmasters/tools/richsnippets
If your RSS feed has images in the feed, follow this simple solution to enable the proper formatting and image display of your Facebook updates.
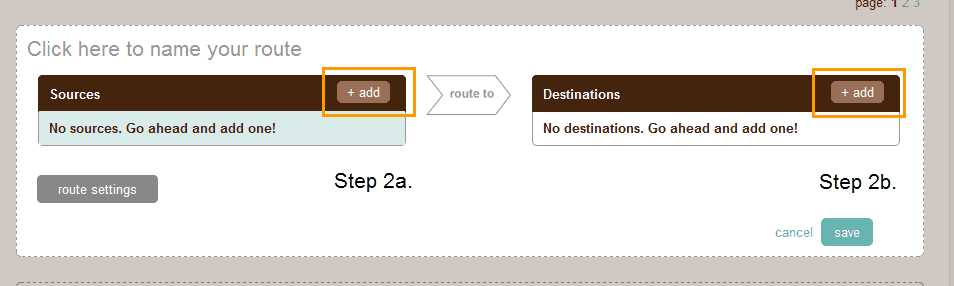
1. Create a dlvr.it account and add a new route
2. Add an RSS feed and connect a Facebook account.
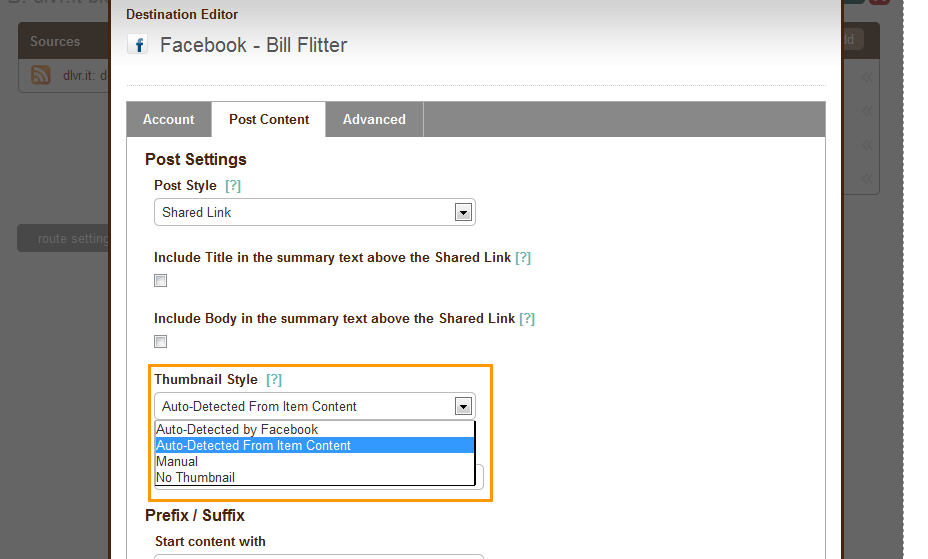
3. Click the “Post Content” tab that appears during the Facebook set-up process in Step 2.
4. Select “Auto-detect from Item Content” from the drop down menu and click Save.
Now, anytime you update your blog, dlvr.it formats the content correctly and shares it on your Facebook timeline – including images. This solution is an easy fix to your Facebook image posting issues. Keep in mind; the minimum image size needs to be 200×200. If you are using WordPress, include a Featured Image that is 200×200.
Please Note:
- This solution only works if you have images in your RSS feed.
- This solution is NOT a replacement for adding OG tags to your blog but will solve most image and formatting issues on Facebook.
WordPress users can install a plugin to help them properly get images in their feed.
- http://wordpress.org/plugins/sb-rss-feed-plus/screenshots/
- http://wordpress.org/plugins/featured-image-in-rss-feed/
If this is all too much for you, I recommend working with a professional who can help you navigate OG tags. Frankly, this is a fairly complex issue to understand and important enough to get it right.