How to Make Better Alt Tags to Boost Search Engine Ranking
According to Venture Marketing, over 1 Million websites in their study on SEO practices ignored basic search engine optimization techniques. While doing our own internal SEO audit, one area needing improvement was how we approached image Alt tags.
Obviously, there are many on-page SEO factors that influence search engine ranking. Realizing we were missing an opportunity, we rewrote our Alt tags with more concise and clear text that described the images.
What are Image Alt Tags?
Image Alt tags are short descriptions you add to images with the intention of help search engines identify what the image is about. The Image Alt tag appears in the actual image source URL as illustrated in the below example.
<img src=”http://www.blog.dlvr.it.com/socialmediaminute.png” alt=”Add Alt Tags to Improve SEO” />
Why are Image Alt Tags Important?
When you add an image to a blog post, it is important to add Alt tags for three reasons:
- Search Engines: Search engines are better equipped at reading text (images are difficult to read). Therefore, Alt tags are text based. Because of this, search engines can now quickly interpret what the image is about and display it in search results.
- Visually Impaired: The visually impaired use special devices to browse the web. With this in mind, Alt tags help the visually impaired identify and interpret what images are being displayed on a page.
- Image Fails to Load: If an image fails to load, the text in the Alt tag is displayed alerting the reader that an image should be there.
Google sees about 12 Billion searches per month. Of those searches, 10% are image searches. People are searching for 1.2 Billion images per month. The Image Alt tag is used to identify the best image to return for a search query. In the light of these numbers, you can tell the importance of giving your images every chance to be included in image search results.
Optimizing Image Alt tags for Search
The Image Alt tag is a great place to include your main keyword(s) but proceed with caution.
- Use appropriate text that describes the image. On the contrary, if you don’t, it could negatively impact your website’s SEO.
- Keep the text short and to the point.
- Write for humans, not search engines. No keyword stuffing!
In other words, write the Image Alt tag as if you had to quickly describe the topic of the page.
Adding Image Alt Tags in WordPress
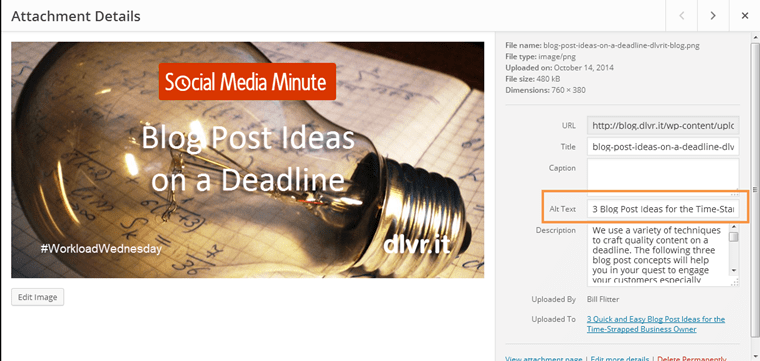
WordPress makes it easy to add an Alt tag to each image. When you add media to WordPress, there are several boxes for you to complete including the Alt Text box.
If you look closely, you will also see the Description field. The Description field was initially intended to add more context to the image for the visually impaired. Here you can include text from the blog post that supports the details of the image. Like the Alt Tag, the image Description appears in the HTML of the page.
Even though you optimize your Alt tags, don’t expect to get on page one by only focusing on the Alt tags. There are several on-page factors to consider when optimizing for search.
Now it’s your turn. Do a quick audit of your website using the free Alt Text Checker. Remember to include Image Alt tags on all your images to take advantage of the 1.2 Billion image searches conducted monthly on Google.