Ideal Image Size for Social Media Posts
Are you finding yourself confused over the ideal image size required for each social network? You are not alone.
Once you figure out your profile image size, what about the in-stream image size? You create a blog post, what size should the image be? How will it look on Twitter vs. Facebook vs. LinkedIn vs. Pinterest? How does it appear on mobile devices vs. the desktop?
In reality, each social network has its own unique specifications for image optimization. However, do you really need to create a specific image size for each social network?
Who has the time for all that? Right?
You’ve seen the stats on the power of images in our social streams – how images can double and even triple your engagement, retention and recall rates compared to plain text. If a picture is worth a thousand words, then the quality of the image needs to communicate the quality you put into your work or business. An image that’s off center, or cut off can be perceived as a lack of attention to detail.
If you share blog posts to social via services like dlvr.it, creating an image specific to each social network’s requirements is unrealistic – and needless to say, time consuming. With limited tools and lack of the big budget in house design team, there is only one number that matters.
Ideal Image Size for (Most) Social Networks
The general rule of thumb is to keep the aspect ratio of an image at 2:1.
What does that mean? It means the width is twice the size of the height.
Ideal Image Size for Each Social Network:
- Keep the width no wider than your blog column – images need to look good on your blog too!
- Create an image at least ~500 px wide if you want your image to be a big part of the update. It’s ok to create images larger than the in-stream display size. The social networks have figured out how to resize the image to their specific requirements. In-stream display sizes vary:
- Facebook: 470×246 px – minimum (shared link with photo)
- Twitter: 440 x 220 px
- Pinterest: 600 pixels (height is scaled)
- Google+: 497 x373 px
- Always maintain the highest resolution image as possible.
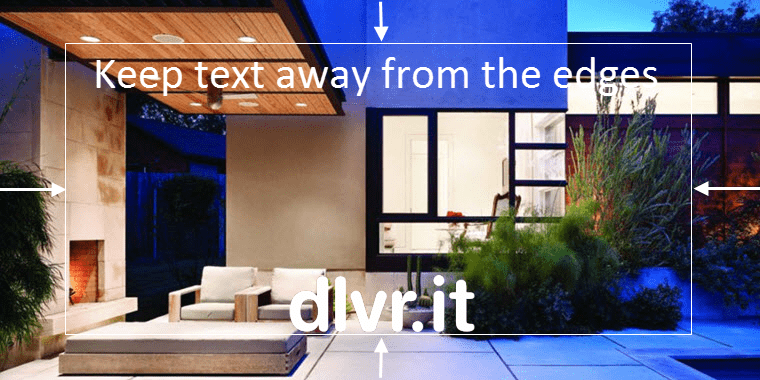
- Avoid getting too close to all four sides with your message. When the social network resizes the image, the text may get cut off.
Note: px = pixels. Digital images are made up of small colored squares called pixels.
If you follow the 2:1 ratio, your images will scale on both the desktop and mobile views for Facebook, Twitter, Pinterest, Google+, Tumblr, etc.
Keep in mind, this aspect ratio is a general rule of thumb. Get the complete master guide to social media image size optimization.